AVOIR UNE PAGE D'ACCUEIL INDEPENDANTE
Il y a quelques jours, Edith m'a demandé un tuto pour avoir juste un message sur sa page d'accueil et rien d'autre...
Vous trouverez le tuto ici.
Et puis ça m'a fait penser que je n'avais pas encore fait de tuto pour avoir une page d'accueil complètement indépendante, comme sur certains sites ou vous arrivez sur une page quasiment vierge avec juste au milieu un lien avec écrit en gros "ENTRER".
Alors j'ai commencé à faire des tests, et je peux vous dire que ça s'est pas fait en 5 minutes...
Pour tout virer de la page d'accueil c'est rapide, mais le problème c'est que le dernier message posté est censé s'afficher sur la page d'accueil, alors du coup il ne s'affiche pas sur la page suivante, celle ou se trouve tout le contenu du blog, et donc tous les messages...(*des explications en bas de page, sur comment forcer l'affichage de ce dernier message sur la page suivante).
Enfin, après moult tests et une recherche sur le forum de Canalblog, grâce à un message de kyungjin et un autre d'Alérion, j'ai fini par tester autre chose qui a marché !
A la bonne heure...
Ouvrez votre page d'accueil et faites le grand ménage !
Supprimez le contenu des colonnes en enlevant tous les codes qui se trouvent entre les lignes de codes indiquées sur la capture, puis remplacez les codes de Content (votre page centrale) par ceux encadrés en rouge.
<div> <blogger> </div>
<center><img src="Adresse de l'image que vous voulez mettre"></center>
<center><p>Ou écrivez ici, le message de bienvenue ou ce que vous voulez faire apparaitre sur votre page d'accueil, <br>sans oublier de mettre des balises pour que votre texte soit mis en forme.</p></center>
<center><a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a></center>
<div style="display:none"> </blogger> </div>
Vous devez changer l'adresse dans la ligne suivante, mettez celle de votre blog :
<center><a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a></center>
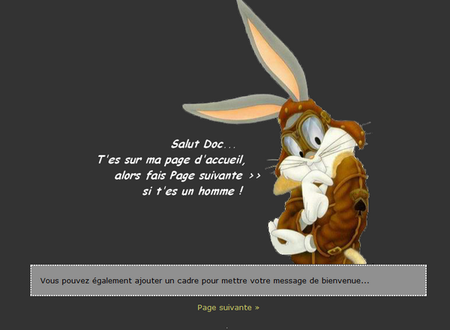
Voilà ce que ça donne : (si comme moi vous n'avez mis qu'une image)
Pour empêcher l'affichage de la bannière et supprimer d'éventuels titres ou descriptions du blog, votre ligne du <body> doit être comme ça : <body> <div id="container"> <div id="leftbar"> <div class="navlinks">
Maintenant, lorsque vous cliquez sur Page suivante >> vous arrivez sur la page des archives où se trouvent tous vos messages.
Vous pouvez ajouter un cadre ou n'importe quoi d'autre, du moment que vous placez les codes au bon endroit.
Ajoutez ce bloc dans votre feuille de style :
.cadre {
background: #404040;
color: #000000;
border: dotted 2px #FFFFFF;
padding: 15px;
margin-bottom: 10px;
}
Changez les codes couleurs et mettez solid à la place de dotted si vous voulez un cadre avec des bords pleins, réduisez ou augmentez les px pour des bords plus épais ou plus fins.
Le padding pour agrandir le cadre, et le margin-bottom pour laisser un espace plus grand entre le cadre et le Page suivante >>.
Ajoutez votre texte entre les balises <div class="cadre">Ici</div> dans la page d'accueil comme sur la capture.
Comme ceci :
<div class="cadre">
Vous pouvez également ajouter un cadre pour mettre votre message de bienvenue...
</div>
Voilà...à vous de jouer maintenant !
Quelques explications :
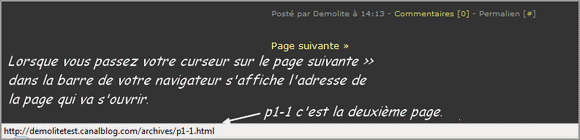
*Pour forcer l'affichage du dernier message publié sur la page suivante (celle des archives), il faut récupérer l'adresse de Page suivante >> en bas de page qui ressemble à ça : http://demolitetest.canalblog.com/archives/p1-1.html si vous avez choisi d'afficher seulement le dernier message sur la page d'accueil, si vous avez choisi les 5 derniers messages elle sera comme ceci : http://demolitetest.canalblog.com/archives/p5-5.html.

Donc pour afficher le dernier message en page des archives il faut modifier l'adresse et mettre p0-0.
Et hop, notre dernier message s'affiche sur la page suivante !
Passons maintenant à quelques explications sur la balise <blogger></blogger> qui normalement entoure le contenu des codes qui permettent l'affichage de votre page centrale (le Content).
Vous remarquerez dans le code plus haut que les balises <blogger></blogger> sont habillées pour l'hiver :
La balise <div> et <div style="display:none"> ont fait leur apparition.
<div> <blogger> </div>
<div style="display:none"> </blogger> </div>
Ce qui permet d'empêcher l'affichage du page suivante >> d'origine, celui qui envoie sur la page des archives, mais ou il manque le dernier message publié...(j'espère que je ne vous embrouille pas trop !)
C'est pour ça que l'on a ajouté la ligne <a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a> pour remplacer l'ancienne qui merdouillait...
Toutes ces précisions font référence à ce bloc de code (donné plus haut):
<div> <blogger> </div>
<center><img src="Adresse de l'image que vous voulez mettre"></center>
<center><p>Ou
écrivez ici, le message de bienvenue ou ce que vous voulez faire
apparaitre sur votre page d'accueil, <br>sans oublier de mettre
des balises pour que votre texte soit mis en
forme.</p></center>
<center><a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a></center>
<div style="display:none"> </blogger> </div>
Bon, voilà...j'ai fait le maximum pour que ce soit le plus clair possible.








/http%3A%2F%2Fstorage.canalblog.com%2F93%2F21%2F251752%2F30443506_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F00%2F18%2F251752%2F30169941.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F14%2F20%2F251752%2F30019008_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F59%2F38%2F251752%2F20647902.gif)