CADRE AJUSTABLE POUR LE TITRE DES MESSAGES, TITRES DES BLOCS ETC...
En réalisant le dernier tuto sur le sujet qui ne me satisfaisait pas complètement, j'ai cherché un autre moyen d'encadrer les titres des messages et aussi les titres des différents blocs...
Voici donc une autre méthode, plus simple et qui offre plus de possibilités...alors on va pas s'en priver !

Dans une colonne ça donne ça, et pour le titre des messages ceci :

Il est donc possible d'ajuster la taille du cadre en largeur et aussi d'ajouter un fond et aussi une image comme dans le modèle ci-dessus.
Voici comment faire :
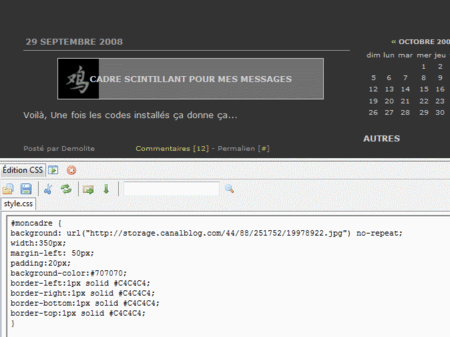
Ouvrez votre feuille de style et collez le bloc suivant :
#moncadre {
background: url("https://storage.canalblog.com/44/88/251752/19978922.jpg") no-repeat;
width:350px;
margin-left: 50px;
padding:20px;
background-color:#707070;
border-left:1px solid #C4C4C4;
border-right:1px solid #C4C4C4;
border-bottom:1px solid #C4C4C4;
border-top:1px solid #C4C4C4;
}
Ce bloc est renseigné pour afficher le cadre comme dans le modèle, à vous de changer l'adresse de l'image et les codes couleur, la largeur du cadre avec le witdh etc...(une fois que vous aurez terminé le tuto).
En vous aidant de Webdeveloper si vous le possédez.
Ouvrez votre page d'accueil puis descendez sur la balise : <h3><$BlogItemTitle$></h3> qui correspond au titre de vos messages, en vous aidant de Ctrl+F.
Puis ajoutez les codes suivants <div id="moncadre"> </div> comme ci-dessous :
<div id="moncadre"><h3><$BlogItemTitle$></h3></div>
Vous pouvez visualiser avant de valider, le titre de vos messages est bien encadré.
Pour encadrer les titres des blocs dans les colonnes, c'est exactement la même chose, sauf que vous devez ajouter un nouveau bloc dans la feuille de style et lui attribuer un numéro pour le différencier de l'autre...

Comme ceci : (Dans ce modèle j'ai remplacé l'image pas un fond simple).
#moncadre1 {
background-color:#707070;
width:350px;
margin-left: 50px;
padding:20px;
border-left:1px solid #C4C4C4;
border-right:1px solid #C4C4C4;
border-bottom:1px solid #C4C4C4;
border-top:1px solid #C4C4C4;
}
Même chose dans la page d'accueil avec le code <div id="moncadre1"> </div> on lui ajoute aussi le même numéro, comme ceci :
<div id="moncadre1"><div class="title">Derniers messages</div></div>
<ul>
<CBLastPosts>
<li><a href="<$BlogItemURL$>"><$BlogItemTitle$></a></li>
</CBLastPosts>
</ul>
Voilà, vous pouvez ajouter autant de blocs (dans la feuille de style) que vous voulez pour encadrer de façon différente vos blocs, Titres ou encore la date de vos messages, en fait vous pouvez encadrer tout ce que vous voulez du moment que vous placez les codes suivants au bon endroit dans votre page d'accueil.
<div id="moncadre1">Ici la balise de ce que vous voulez encadrer</div>
<div id="moncadre2">Ici la balise de ce que vous voulez encadrer</div>
<div id="moncadre3">Ici la balise de ce que vous voulez encadrer</div>
Une dernière précision, vous devez placer ces codes également sur la page d'un message et celle des archives sinon les cadres apparaitront seulement sur votre page d'accueil...
Si vous aviez déjà encadré vos titres, pensez à mettre le border-width à 0px dans les blocs correspondants dans votre feuille de style.




/http%3A%2F%2Fstorage.canalblog.com%2F44%2F03%2F251752%2F31137988.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F14%2F00%2F251752%2F31039757_p.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)