CHANGER L'APPARENCE DES ALBUMS PHOTOS
Je sais pas ce que vous en pensez...(?)

Mais cette page d'accueil pour nos albums photos, je la trouve pas terrible...
ça va encore au début lorsque vous avez 3 photos qui se battent en duel, mais ensuite quand l'album prend de l'épaisseur, vous vous retrouvez avec une colonne grande comme la tour Effeil sur la droite et c'est vraiment pas tip top !
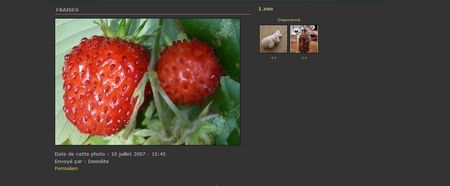
Puis ensuite lorsque vous cliquez sur une miniature vous obtenez ça :
Un titre, du bla bla envoyé par...tel jour... à telle heure...bouh, c'est Big Brother !!!
Je sais pas vous, mais moi ce qui m'intéresse vraiment, c'est les photos...le Diaporama...le permalien (Lien permanent de cette page) et c'est tout !
Je ne vous propose pas un très grand changement, mais tout même...
Un design un peu différent et surtout faire le ménage !
Voilà ce que ça va donner ensuite, pour la page de présentation d'un album :
Ou encore ça, si vous avez plus de photo, c'est quand même sympa de pouvoir visionner toutes les photos d'un coup...
On s'est débarrassé de cette photo sur la gauche qui ne servait à rien, puisque de toute façon on l'obtient en cliquant sur n'importe quelle photo...
Et puis exit, cette colonne de miniatures qui n'en finissait plus de grandir...vous avez toutes vos photos à l'écran et en plus la miniature s'est agrandit ! (que demande le peuple !?)
Maintenant lorsque vous cliquez sur une photo, voila ce que vous obtenez :
L'image est centrée...vous gardez le Permalien de chaque photo, le Diaporama est toujours là, et la possibilité de faire défiler les miniatures aussi...
J'ai également ajouté un retour à l'accueil qui renvoi vers la page d'accueil du blog, si comme moi vous préférez des albums sans bannière...
Vous remarquerez également que le pavé de pub Google n'est plus à l'écran...(non, je ne l'ai pas supprimé...) Il est allé voir plus bas si j'y suis...en fait avec la balise <br> il est tout en bas de la page...Exit la pub !
Passons maintenant à la pratique !
Commencez par ouvrir la Page de présentation d'un album.
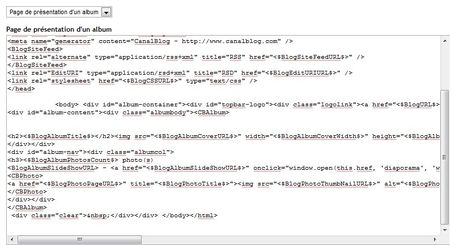
Voici à quoi ressemble la page avant la modif :
Le code avant modif de la balise <body> à la balise </html> j'ai mis en bleu les balises à supprimer:
<body> <div id="album-container"><div id="topbar-logo"><div class="logolink"><a href="<$BlogURL$>"></a></div></div> <div id="topbar"> <h1><a href="<$BlogURL$>"><$BlogTitle$></a></h1> <h2><$BlogDescription$></h2> </div>
<div id="album-content"><div class="albumbody"><CBAlbum>
<h2><$BlogAlbumTitle$></h2><img src="<$BlogAlbumCoverURL$>" width="<$BlogAlbumCoverWidth$>" height="<$BlogAlbumCoverHeight$>" /><BlogAlbumDescription><p><$BlogAlbumDescription$></p></BlogAlbumDescription>
</div></div>
<div id="album-nav"><div class="albumcol">
<h3><$BlogAlbumPhotosCount$> photo(s)
<BlogAlbumSlideShowURL> - <a href="<$BlogAlbumSlideShowURL$>" onclick="window.open(this.href, 'diaporama', 'width=500, height=375, location=0, resizable=0, scrollbars=0, status=0, toolbar=0, directories=0'); return(false);" title="Visionnez un diaporama de cet album">Diaporama</a></BlogAlbumSlideShowURL></h3>
<CBPhoto>
<a href="<$BlogPhotoPageURL$>" title="<$BlogPhotoTitle$>"><img src="<$BlogPhotoThumbNailURL$>" alt="<$BlogPhotoTitle$>" width="75" height="75" /></a>
</CBPhoto>
</div></div>
</CBAlbum>
<div class="clear"> </div></div> </body></html>
Vous n'êtes pas obligés de supprimer cette balise : <h2><$BlogAlbumTitle$></h2> c'est celle du titre des photos.
Je l'ai supprimé car lorsque je charge mes photos dans les albums, elles s'appellent "IMGP6145" "IMGP6146" "IMGP6147" je ne vois donc pas l'intérêt de faire apparaitre le titre.
Ensuite, après le grand ménage ça donne ça :
Une fois que vous avez supprimé les balises en bleus.
Vous pouvez copiez puis collez le code suivant à la place de vos codes si vous avez peur de faire une bêtise, ça revient au même.
<body> <div id="album-container"><div id="topbar-logo"><div class="logolink"><a href="<$BlogURL$>"></a></div></div> <div id="topbar"><h1><a href="<$BlogURL$>"><$BlogTitle$></a></h1> <h2><$BlogDescription$></h2> </div>
<CBAlbum>
<h3><$BlogAlbumPhotosCount$> photo(s) <BlogAlbumSlideShowURL> - <a href="<$BlogAlbumSlideShowURL$>" onclick="window.open(this.href, 'diaporama', 'width=500, height=375, location=0, resizable=0, scrollbars=0, status=0, toolbar=0, directories=0'); return(false);" title="Visionnez un diaporama de cet album">Diaporama</a></BlogAlbumSlideShowURL></h3>
<center>
<CBPhoto>
<a href="<$BlogPhotoPageURL$>" title="<$BlogPhotoTitle$>"><img src="<$BlogPhotoThumbNailURL$>"
alt="<$BlogPhotoTitle$>" width="125" height="125" /></a>
</CBPhoto>
</center>
</div>
</CBAlbum>
<div class="clear"> </div></div> </body></html>
La balise <center></center> permet de centrer les miniatures dans la page.
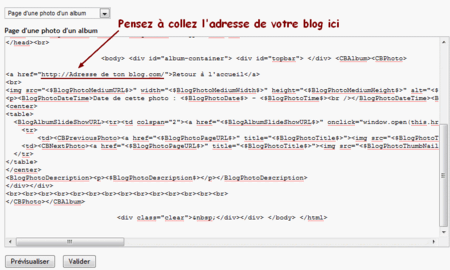
Maintenant on va s'occuper de la Page d'une photo d'un album.
![]()
Voilà ce qui doit rester : (de la balise <body> à </html>)
<body> <div id="album-container"> <div id="topbar"> </div> <CBAlbum><CBPhoto>
<a href="http://Adresse de votre blog.canalblog.com/">Retour à l'accueil</a>
<br>
<img src="<$BlogPhotoMediumURL$>" width="<$BlogPhotoMediumWidth$>" height="<$BlogPhotoMediumHeight$>" alt="<$BlogPhotoTitle$>" />
<p><BlogPhotoDateTime>Date de cette photo : <$BlogPhotoDate$> - <$BlogPhotoTime$><br /></BlogPhotoDateTime><BlogPhotoAuthorNickName>Envoyé par : <$BlogPhotoAuthorNickName$><br /></BlogPhotoAuthorNickName><a href="<$BlogPhotoPageURL$>">Permalien</a></p></div></div>
<center>
<table>
<BlogAlbumSlideShowURL><tr><td colspan="2"><a href="<$BlogAlbumSlideShowURL$>" onclick="window.open(this.href, 'diaporama', 'width=500, height=375, location=0, resizable=0, scrollbars=0, status=0, toolbar=0, directories=0'); return(false);" title="Visionnez un diaporama de cet album"><center>Diaporama</center></a></BlogAlbumSlideShowURL></td></tr>
<tr>
<td><CBPreviousPhoto><a href="<$BlogPhotoPageURL$>" title="<$BlogPhotoTitle$>"><img src="<$BlogPhotoThumbNailURL$>" alt="<$BlogPhotoTitle$>" width="75" height="75" /></a><br /><a href="<$BlogPhotoPageURL$>" title="Photo précédente"><center><<</center></a></CBPreviousPhoto></td>
<td><CBNextPhoto><a href="<$BlogPhotoPageURL$>" title="<$BlogPhotoTitle$>"><img src="<$BlogPhotoThumbNailURL$>" alt="<$BlogPhotoTitle$>" width="75" height="75" /></a><br /><a href="<$BlogPhotoPageURL$>" title="Photo suivante"><center>>></center></a></CBNextPhoto></td>
</tr>
</table>
</center>
<BlogPhotoDescription><p><$BlogPhotoDescription$></p></BlogPhotoDescription>
</div></div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</CBPhoto></CBAlbum>
<div class="clear"> </div></div> </body> </html>
Vous pouvez supprimer les lignes en bleues, c'est tout le blabla sous la grande photo...
Voilà, c'est tout !












/http%3A%2F%2Fstorage.canalblog.com%2F03%2F75%2F251752%2F31579517.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F64%2F08%2F251752%2F31565365_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F90%2F59%2F251752%2F31516701_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F07%2F66%2F251752%2F31484153_o.jpg)