SMILEYS + BARRE D'OUTILS DANS LES COMMENTAIRES EN MODE STANDARD !
Vous en rêviez...?
Demolite l'a fait !!! Non, je plaisante...moi j'ai rien fait du tout à part changer quelques trucs dans le fichier Js pour mettre le tout aux couleurs de mon blog.
Tout le mérite une fois de plus revient à Alérion...c'est du super boulot !
Allez sur l'onglet Contenu puis dans Liens d'amis et collez dans la première case le script suivant :
<script type="text/javascript" src="http://contes-de-web.fr/js/emcomcb.js"></script>

Dans la deuxième case vous n'êtes pas obligés de mettre une adresse email, car Alérion a déjà renseigné le lien dans le fichier js, qui renvoie sur son tuto.
Mais rien de vous empêche de modifier le fichier et de mettre une autre adresse ou aucune si vous le souhaitez.
Choisissez ensuite une catégorie : "Code" par exemple pour que le script ne soit pas mélangé avec vos autres liens.
Puis Validez.
Pour que ça marche, vous devez avoir le bloc des liens sur votre blog, si ce n'est pas le cas allez dans Apparences puis cliquez sur Blocs pour pouvoir l'ajouter puis valider en bas de page.
Si vous êtes en mode avancé et que vous voulez également installer les smileys et la barre d'outils, vous devez ouvrir votre Page d'un message (inutile sur les autres pages) et ajouter dans une colonne le bloc de codes suivants : (Qui permet l'affichage de liens).
<BloggerFriendLinks><BlogFriendLinkHeader>
<div class="title"><$BlogFriendLinkCategoryName$></div>
<ul>
</BlogFriendLinkHeader>
<li><a href="<$BlogFriendLinkURL$>"><$BlogFriendLinkName$></a></li>
<BlogFriendLinkFooter>
</ul>
</BlogFriendLinkFooter> </BloggerFriendLinks>
Voilà, vos commentaires possèdent maintenant des smileys et aussi une barre d'outils qui permet de mettre le texte en forme.
Allez chez Alérion pour voir ce que ça donne, tout en bas de page.
Maintenant pour les patients et aussi les courageux...vous pouvez modifier le fichier Js qui est dans le script (http://contes-de-web.fr/js/emcomcb.js) ce qui vous permettra de changer les images, les couleurs et mettre tout ça à votre sauce.
Pour plus de détails sur comment modifier un fichier js, allez voir ce tuto.
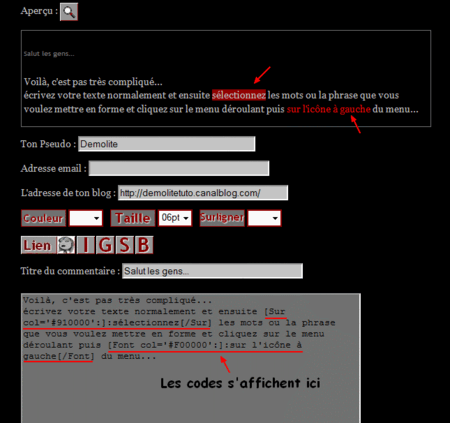
Pour le fonctionnement de la barre d'outils, faites comme ceci :
Pour mettre votre texte en couleur,
l'agrandir ou le surligner, sélectionnez-le puis cliquez sur le menu
déroulant pour choisir la couleur ou la taille et ensuite cliquez sur les
icônes :



Votre texte apparait en direct dans la fenêtre de visualisation.




/http%3A%2F%2Fstorage.canalblog.com%2F62%2F30%2F251752%2F30650305.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F28%2F69%2F251752%2F29912826_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F51%2F48%2F251752%2F28344476.gif)