NUAGE DE TAGS WORDPRESS SUR CANALBLOG
Salut les gens,
Bon d'accord...j'avais dis que j'arrêtais les tuto sur ce blog...et c'est vrai !
Mais comme j'ai une belle nouveauté à vous faire partager me revoilà avec un tuto qui je pense devrait vous plaire.
Je commencerais par remercier Esod "Le blog de juju" j'ai repris son tuto avec son autorisation, en faisant quelques modif...c'est comme en cuisine, je peux pas m'en empêcher ;-)
Ouvrez WordPad (Menu Démarrer/Tous les programmes/Accessoires)

Puis collez les codes suivants :
<html>
<body>
<body bgcolor="#000000">
<br><br><br><br><br><br>
<center>
<ul>
<li id="wp-cumulus" class="widget wp_cumulus_widget">
<!-- SWFObject embed by Geoff Stearns geoff@deconcept.com http://blog.deconcept.com/swfobject/ -->
<script type="text/javascript" src="https://storage.canalblog.com/75/11/18753/32716842.js"></script>
<div id="wpcumuluswidgetcontent"><p style="display:none;"></p>
<p>WP Cumulus Flash tag cloud by <a href="http://www.roytanck.com">Roy Tanck</a> requires Flash Player 9 or better.</p></div>
<script type="text/javascript">var rnumber = Math.floor(Math.random()*9999999);var widget_so = new SWFObject("https://storage.canalblog.com/47/80/18753/32716104.swf?r="+rnumber, "tagcloudflash", "180", "150", "9", "#000000");widget_so.addParam("allowScriptAccess", "always");widget_so.addVariable("tcolor", "0x00FFFF");widget_so.addVariable("tcolor2", "0x00FFFF");widget_so.addVariable("hicolor", "0x00FFFF");widget_so.addVariable("tspeed", "100");widget_so.addVariable("distr", "");widget_so.addVariable("mode", "tags");widget_so.addVariable("tagcloud", "%3Ctags%3E%3Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Ftoutitange.canalblog.com%2Ftag%2FEsod%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EEsod%3C%2Fa%3E%0A%3%3E%0A%3Ca+href%3D%27http%3A%2F%2Fdemomiam.canalblog.com%2Ftag%2FLe+grand+mechant+cook%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3ELe+grand+mechant+cook%3C%2Fa%3E%3E%3C%2Ftags%3E");widget_so.write("wpcumuluswidgetcontent");</script>
</li>
</ul>
</center>
</body>
</html>
Faites Enregistrer sous, donnez un nom à votre document et ajoutez .html

Cliquez sur Enregistrer.
Votre fichier Nuage.html est désormais sur votre bureau (Si vous avez choisi cette destination d'enregistrement).
Double cliquez dessus pour l'ouvrir dans votre navigateur internet.

Vous devez obtenir ceci :
Pour modifier les liens de votre nuage de tags...je dirais plutôt nuages de liens d'ailleurs...après tout, vous en faites ce que vous voulez...
Faites un clic droit sur le fichier Nuage.html puis sélectionnez Ouvrir avec puis WordPad.

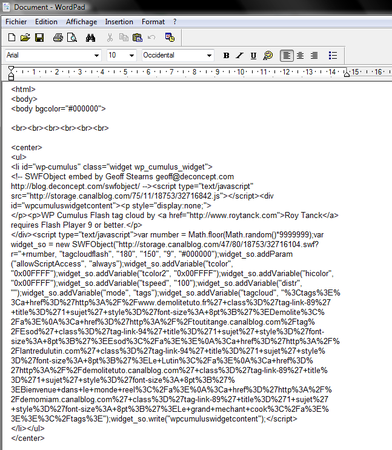
Le fichier texte va s'ouvrir :
La zone de codes à modifier est celle-ci :
"%3Ctags%3E%3Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Ftoutitange.canalblog.com%2Ftag%2FEsod%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EEsod%3C%2Fa%3E%0A%3%3E%0A%3Ca+href%3D%27http%3A%2F%2Fdemomiam.canalblog.com%2Ftag%2FLe+grand+mechant+cook%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3ELe+grand+mechant+cook%3C%2Fa%3E%3E%3C%2Ftags%3E"
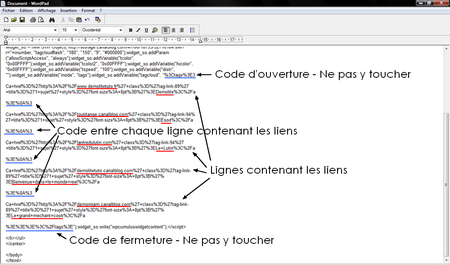
Voici une capture pour que ce soit bien clair :
Je vais essayer de détailler ce charabia pour vous montrer comment insérer vos liens sans faire de dégâts.
Je compte sur vous pour être très attentif, car c'est pas simple...
Voici déjà à quoi ressemble une ligne de code pour insérer un lien :
Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa
Dans cette ligne de code, vous devez changer uniquement ce qui est en gris (adresse du site et le nom de votre lien).
Pour ajouter une ligne avec un lien, vous devez repérer ce code qui se trouve tout à la fin :
%3E%3E%3E%3C%2Ftags%3E
Et placez cette ligne (avec le lien) juste devant et surtout sans espace :
%3E%0A%3Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa
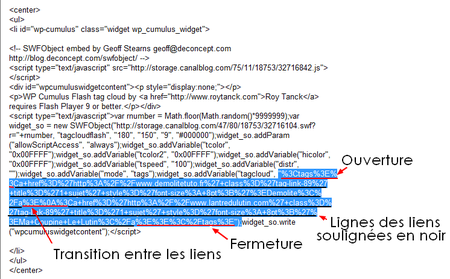
Voici comment se décompose la partie de codes à modifier, pour y mettre vos liens :
En rouge les codes que vous ne devez pas modifier.
En turquoise les lignes qui permettent d'insérer vos liens, je pas modifier les codes en turquoise.
En gris clair les infos à changer et à remplacer par les votre.
"%3Ctags%3E%3Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Ftoutitange.canalblog.com%2Ftag%2FEsod%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EEsod%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Fdemomiam.canalblog.com%2Ftag%2FLe+grand+mechant+cook%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3ELe+grand+mechant+cook%3C%2Fa%3E%3E%3C%2Ftags%3E"
En plaçant toujours ce code %3E%0A%3 à la suite pour enchainer les liens, comme ceci :
Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Ftoutitange.canalblog.com%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EEsod %3C%2Fa
Etc... à répéter autant de fois que vous avez de liens.
Tous les codes doivent être collés les uns aux autres...en prenant soin de mettre au début le code d'ouverture "%3Ctags%3E%3 et à la fin le code de fermeture %3E%3E%3C%2Ftags%3E"
Comme indiqué plus haut sur la capture.
Une fois renseigné votre fichier doit ressembler à ça :
Vous n'avez plus qu'à l'enregistrez en .html et vérifier que tout est ok en double cliquant sur fichier.
Pour insérer le nuage dans une colonne, récupérer seulement cette partie de code :
<div class="title">NUAGES DE LIENS</div>
<br>
</div>
<center>
<ul>
<li id="wp-cumulus" class="widget wp_cumulus_widget">
<!-- SWFObject embed by Geoff Stearns geoff@deconcept.com http://blog.deconcept.com/swfobject/ --><script type="text/javascript" src="https://storage.canalblog.com/75/11/18753/32716842.js"></script><div id="wpcumuluswidgetcontent"><p style="display:none;">
</p><p>WP Cumulus Flash tag cloud by <a href="http://www.roytanck.com">Roy Tanck</a> requires Flash Player 9 or better.</p>
</div><script type="text/javascript">var rnumber = Math.floor(Math.random()*9999999);var widget_so = new SWFObject("https://storage.canalblog.com/47/80/18753/32716104.swf?r="+rnumber, "tagcloudflash", "180", "150", "9", "#000000");widget_so.addParam("allowScriptAccess", "always");widget_so.addVariable("tcolor", "0x00FFFF");widget_so.addVariable("tcolor2", "0x00FFFF");widget_so.addVariable("hicolor", "0x00FFFF");widget_so.addVariable("tspeed", "100");widget_so.addVariable("distr", "");widget_so.addVariable("mode", "tags");widget_so.addVariable("tagcloud", "%3Ctags%3E%3Ca+href%3D%27http%3A%2F%2Fwww.demolitetuto.fr%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EDemolite%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Ftoutitange.canalblog.com%2Ftag%2FEsod%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EEsod%3C%2Fa%3E%3E%0A%3Ca+href%3D%27http%3A%2F%2Flantredulutin.com%27+class%3D%27tag-link-94%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3ELe+Lutin%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Fdemolitetuto.canalblog.com%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3EBienvenue+dans+le+monde+reel%3C%2Fa%3E%0A%3Ca+href%3D%27http%3A%2F%2Fdemomiam.canalblog.com%27+class%3D%27tag-link-89%27+title%3D%271+sujet%27+style%3D%27font-size%3A+8pt%3B%27%3ELe+grand+mechant+cook%3C%2Fa%3E%3E%3E%3C%2Ftags%3E");widget_so.write("wpcumuluswidgetcontent");</script>
</li></ul>
</center>
Pour remplacer les liens par des tags, vous devez mettre l'adresse de vos tags à la place de l'adresse des sites...
Ex : www.demolitetuto.canalblog.com/tag/liens à la pace de www.demolitetuto.fr, pensez à remplacer le titre du lien Demolite, par celui du tag.
Lorsque vous entrez un titre pour vos liens, les (é) ne sont pas acceptés, vous devez mettre un (e) sans accent.
Comme ceci :
Le grand mechant cook !
Vous remarquerez que dans les lignes de codes ci-dessus le titre des liens est écrit
comme ceci :
Le+grand+mechant+cook avec des + pour remplacer les espaces, mais après quelques tests je me suis aperçue que l'on pouvait mettre les espaces, alors allons-y...
Pour ceux que ça intéressent, voici à quoi correspondent certains codes :
Code pour mettre un / = %2F
Code pour mettre un ? = %3F
Code pour mettre un # = %23
Code pour mettre un ; = %3B
Code pour mettre un : = %3A
Code pour mettre un < = 3C
Code pour mettre un ' = 27
Voilà...je pense que je vous tout dit !
Comme dirait Esod...Bon courage ;-)








/http%3A%2F%2Fstorage.canalblog.com%2F46%2F93%2F251752%2F30816246.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F56%2F06%2F251752%2F29873287.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F18%2F79%2F251752%2F28220165_p.gif)
/https%3A%2F%2Fstorage.canalblog.com%2F78%2F89%2F251752%2F35459135_o.png)