ARRONDIR LES ANGLES 2
A la demande d'Audinette et Oummourym
Mieux vaut tard que jamais comme on dit...
Mais comme ce tuto est plutôt galère à expliquer et que je ne l'ai plus trop en tête...
Il va falloir que je me concentre...
Alors, cet fois ça marche avec Firefox et Internet explorer, par contre vous ne pouvez pas cumuler les smileys dans les commentaires et les angles arrondis...ça bloque sur la page d'un message.
Ouvrez votre feuille de style et coller le code ci-dessous :
.relsample { width: 490px; position: relative; background-color: #FFFFFF; }
.relsample .top_left, .relsample .top_right, .relsample .bottom_left, .relsample .bottom_right { height: 19px; width: 19px; background-repeat: no-repeat; position: absolute; background-color: #0e1a4d; }
.relsample .top_left { top: 0px; left: 0px; background-image: url("Adresse angle haut gauche"); z-index: 0; }
.relsample .top_right { top: 0px; right: 0px; background-image: url("Adresse angle haut droit"); z-index: 1; }
.relsample .bottom_left { bottom: 0px; left: 0px; background-image: url("Adresse angle bas gauche"); z-index: 2; }
.relsample .bottom_right { bottom: 0px; right: 0px; background-image: url("Adresse angle bas droit"); z-index: 3; }
.relsample .content { position: relative; padding: 12px; z-index: 4;
}
La première ligne de ce code correspond à la largeur du "nouveau content" et sa couleur #FFFFFF.
Dans cet exemple, le content d'origine (page centrale) fait 500px de large et son code couleur est #0e1a4d (ligne en dessous) pour que les angles apparaissent correctement le nouveau content doit faire 490px.
Les lignes suivantes correspondent aux angles...chaque angle est représenté par une image.
Vous devez coller l'adresse de vos images sur la ligne de code qui correspond au bon angle.
Faites un clic droit sur les 4 angles puis enregistrer l'image sous :
![]()
![]()
![]()
![]()
Maintenant que vous avez vos 4 angles, il faut leur donner la couleur que vous désirez.
Ouvrez vos images dans Photofiltre et changez la couleur.
Importez vos images dans un Nouveau message et récupérez l'adresse de vos angles.
Ensuite ouvrez votre page d'accueil et descendez sur la ligne de code qui annonce le début de Content :
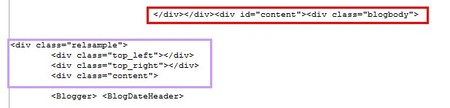
</div></div><div id="content"><div class="blogbody">
Vous devez coller le code suivant à la ligne, juste en dessous.
<div class="relsample">
<div class="top_left"></div>
<div class="top_right"></div>
<div class="content">
Descendez ensuite et repérez la ligne de code qui annonce la fin de Content :
<$CBControlNavLinks$></div></div><div id="rightbar"><div class="navlinks">
Puis collez juste au dessus le code suivant :
</div>
<div class="bottom_left"></div>
<div class="bottom_right"></div>
</div>
Le contenu de Content se trouve entre ces 2 codes et va permettre de rendre ses angles arrondis !
Voir le résultat ici.
Voilà...c'est pas facile à expliquer, j'espère que c'est assez clair.
Si vous avez des questions...n'hésitez pas ;-)




/https%3A%2F%2Fstorage.canalblog.com%2F78%2F89%2F251752%2F35459135_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F44%2F05%2F251752%2F34715730_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F82%2F53%2F251752%2F34364503_o.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)