ARRONDIR LES ANGLES DE VOS MESSAGES
Compatible Avec Firefox uniquement.
Voici comment arrondir les angles de vos messages...
Ouvrez votre feuille de style et collez dedans le bloc suivant :
.fullsample {
width: 580px;
border-radius: 10px 10px;
-moz-border-radius: 10px;
background-color: #CCCCCC;
padding: 5px;
}
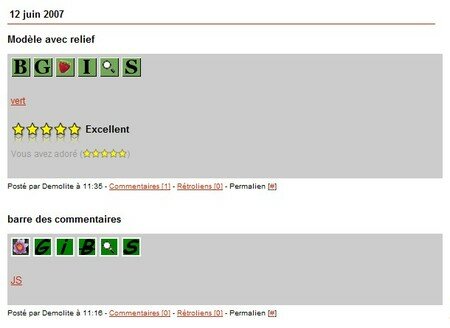
Comme sur la capture :

Vous devez modifier la taille de width: 580px et mettre la taille de votre colonne centrale avec 20px de moins.
Dans cet exemple width fait 580px car ma colonne centrale fait 600px.
Pour changer la couleur du pavé modifier cette ligne en changeant le code couleur : background-color: #CCCCCC
Valider.
Ouvrez maintenant votre page d'accueil et repérez ce code à l'aide de Ctrl+F :
<p><$BlogItemBody$></p>
Vous devez entourer cette ligne avec la balise suivante:
<div class="fullsample"> </div>
Ce qui donnera ceci :
<div class="fullsample">
<p><$BlogItemBody$></p>
</div>
Vous devez répétez cette étape sur la page d'un message et la page des archives.
Avec Internet Explorer voila ce que ça donne...pas d'angles arrondis :






/https%3A%2F%2Fstorage.canalblog.com%2F78%2F89%2F251752%2F35459135_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F44%2F05%2F251752%2F34715730_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F82%2F53%2F251752%2F34364503_o.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)