ORGANISER SES ALBUMS PHOTOS DANS UNE SEULE ET MEME PAGE
A la demande de Vanes, voici comment rassembler tous vos albums photos dans une seule et même page, avec la possibilité de faire des catégories en regroupant des albums de même style...
Libre à vous ensuite de faire plusieurs pages...
Par exemple vous voulez organiser les photos de votre enfants, avec une miniature nommé : La première année d'Olivia et ensuite dans cette page, tous les albums photo classées par mois... (La naissance d'Olivia, Olivia a 1 mois, 2 mois etc...)
Vous me suivez ?
J'en connais une qui voit très bien de quoi je veux parler...mais je ne peux pas vous montrer son blog en exemple car il est privé...
La première chose à faire, c'est vos albums...mais si vous voulez les organiser, logiquement ils sont déjà fait !
Alors passons à la suite...
Il faut commencer par créer un nouveau blog...oui, car ce blog servira uniquement à l'affichage de vos nouvelles pages d'albums ou nous allons rassembler dedans tous vos albums.
(A moins que vous soyez un peu branché Html et dans ce cas, libre à vous de créer votre propre page...tuto à venir)
Une fois votre nouveau blog crée, il faut l'épurer un peu pour en faire une grande page, sans colonnes et sans bannière. (sauf si vous voulez en mettre une, c'est vous qui voyez...)
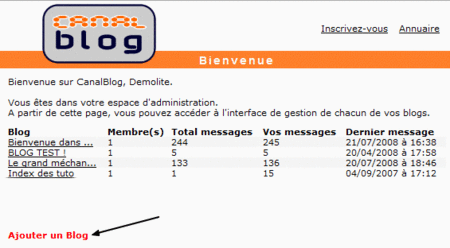
Allez dans l'espace d'administration de votre compte pour créer ce nouveau blog.
Passez le en mode avancé en cliquant sur Paramètres.
Allez ensuite dans Editer les fichiers de ce modèle et ouvrez la feuille de style.
Passez le width de #Container et de #Content à 1000px.
Vous pouvez également changer la couleur du fond en changeant le code couleur des background-color.

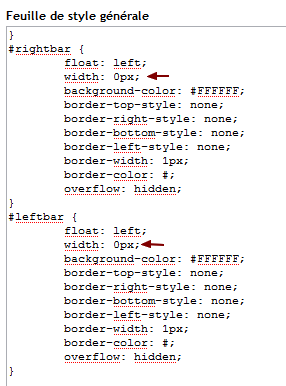
Ensuite pour empêcher l'affichage des colonnes il faut passer les width de vos colonnes à 0px.

Si vous ne mettez pas de bannière, supprimer ces blocs :
#topbar-logo {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
background: #333;
height: Opx;
display: none;
}
div .logolink a {
display: block;
text-decoration: none;
width: 100%;
height: 0px;
}
#topbar {
background-color: #333;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
padding: 10px;
display: block;
}
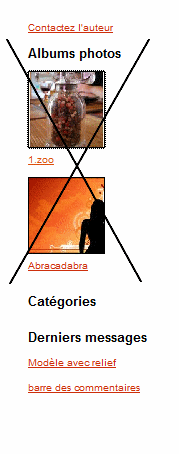
Voilà...vous pouvez visualiser votre nouveau blog, c'est une grande page vide.
Enfin presque...si vous n'avez pas mis de bannière vous avez encore le titre du blog qui se balade...
On va se charger de son cas à celui là !
Ouvrez la page d'accueil et sur la ligne du <body> supprimez ces balises :
<h1><a href="<$BlogURL$>"><$BlogTitle$></a></h1> <h2><$BlogDescription$></h2>
Elles se trouvent entre et <div id="topbar"> et </div>
Voilà...plus de titre ni de description du blog !
Maintenant il faut faire un peu de ménage dans la barre du "Posté par" qui se trouve sous les messages postés.
Nous n'avons pas besoin de tout ça...nous allons seulement garder le Permalien qui nous servira bien, pour récupérer l'adresse de ces pages d'albums par la suite...
Dans la page d'accueil descendez sur la ligne <div class="itemfooter"> qui gère la barre du "Posté par".
Copiez et collez la ligne suivante à la place de la votre :
<div class="itemfooter"><center> Permalien [<a href="<$BlogItemURL$>" title="Lien permanent vers ce message">#</a>]</center></div>

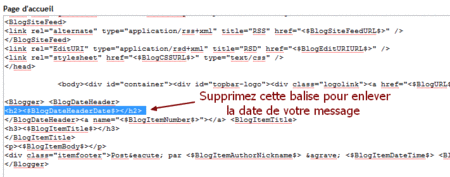
Une fois que vous aurez posté votre premier message avec les albums dedans, la date s'affichera en haut du message, pour l'enlever, toujours dans la page d'accueil repérez cette balise <h2><$BlogDateHeaderDate$></h2> et supprimez là.
Pendant qu'on y est...pour harmoniser un peu l'ensemble du blog (de vote page d'albums), rajoutez la balise <br> et <center> comme sur la capture.
Ouf...c'est tout pour ce qui est de la mise en page de notre page d'albums !
Oui mais seulement pour l'affichage en page d'accueil, car notre nouvelle page d'albums va s'ouvrir dans la page d'un message, alors il faut tout simplement copier le contenu intégral de votre page d'accueil et le coller dans la page d'un message à la place des codes en place dont nous n'avons pas besoin...
Vous suivez toujours ?
Maintenant il faut rassembler vos albums dans un message.
Allez donc sur Nouveau message, donnez un titre à votre album où pas d'ailleurs...
Allez sur votre blog et sélectionnez la miniature de l'album photo que vous voulez mettre dans cette page, et faites un clic droit puis copier.

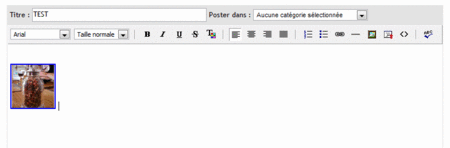
Collez la miniature de votre album dans le message en mode texte comme ceci :

Faites la même chose avec tous les autres albums que vous voulez mettre dans cette page.
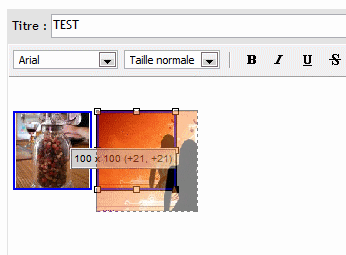
Pour agrandir la miniature cliquez dessus puis sans relâcher et faites glisser le carré de l'angle droit inférieur jusqu'à la taille désirée...

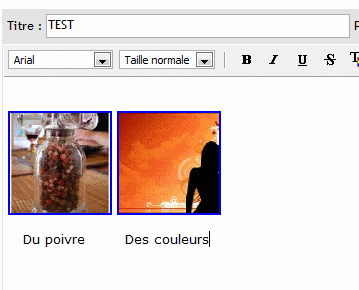
Pour mettre du texte sous vos albums revenez tout simplement à la ligne et écrivez votre texte.

Une fois tous vos albums collés dans ce message, il ne vous reste plus qu'à le Poster.
Voilà le travail...bon c'est vrai je suis suis pas trop foulée dans cet exemple, mais je suis sure que vous avez pigé.
Maintenant que vous avez votre page d'albums il faut enlever les miniatures qui se trouvent sur votre blog en page d'accueil et les remplacer par une nouvelle miniature...celle de votre nouvel album tout beau tout neuf !

Déjà on va empêcher l'affichage de vos anciens albums sur la page d'accueil (avant de faire cette manip vous devez avoir collé tous vos albums dans votre page).
Ouvrez votre page d'accueil et repérez le bloc suivant :
<div class="title">Albums photos</div>
<ul>
<CBAlbum>
<li><a href="<$BlogAlbumURL$>"><img src="<$BlogAlbumCoverURL$>" width="75" height="75" alt="<$BlogAlbumTitle$>" /></a><br /><a href="<$BlogAlbumURL$>"><$BlogAlbumTitle$></a></li>
</CBAlbum>
</ul>
Supprimez le !
Pas de panique, ces codes permettent seulement l'affichage des albums, en aucun cas ils ne les supprime de votre blog...
Et puis pour récupérer ce bloc il suffit tout simplement de créer un nouveau modèle ou encore plus simple, vous le trouverez ici avec tous les autres blocs !
Sympa la fille quand même...et en plus elle pense à tout, où presque...
Vous devez donc choisir une image pour illustrer ce nouvel album...
Maintenant à la place de vos anciens albums nous allons mettre la miniature du nouvel album avec son adresse.

Copiez collez ce code dans votre page d'accueil à l'endroit où vous voulez que votre l'album s'affiche (à la place de l'ancien par exemple...)
<p><a href="Adresse du Permalien"><img src="https://storage.canalblog.com/36/59/255038/28170024.jpg" style="width: 100px; height: 100px;" /></a></p>
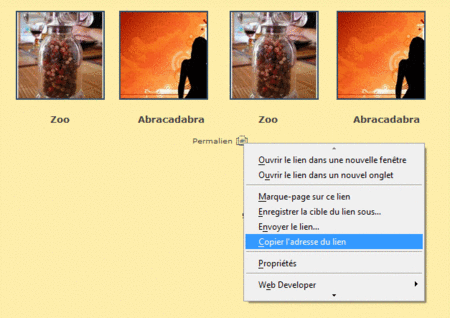
Faites un clic droit sur le Permalien, copiez l'adresse du lien et collez la dans la ligne de code ci-dessus en rouge.
Collez ensuite l'adresse de l'image (100x100) que vous avez décidez de mettre en page d'accueil pour illustrer votre album à la place de l'adresse en blanc.
Et hop votre blog (en page d'accueil) a désormais son nouvel album !

Vous pouvez ajouter du texte au dessus ou en dessous de la miniature...avec la balise <div class="title">Album 1</div> par exemple...puis <div class="title">Album 2</div> etc...(à placer dans la page d'accueil, au dessus ou en dessous de la ligne de codes qui affiche votre miniature).
Comme je vous l'ai dis plus haut, je ne me suis pas cassée la tête dans cet exemple ( je n'ai pas d'album à vous présenter...) mais vous pouvez tout faire...ajouter du texte, des images, des vidéos, de la musique...vraiment tout...comme dans un message ! car c'est un message...pensez y !









/http%3A%2F%2Fstorage.canalblog.com%2F03%2F75%2F251752%2F31579517.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F64%2F08%2F251752%2F31565365_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F90%2F59%2F251752%2F31516701_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F07%2F66%2F251752%2F31484153_o.jpg)