METTRE DES JOLIES BORDURES A SON BLOG
A la demande de Karipuce, voici comment mettre des bordures sympa à son blog comme sur ce joli blog : http://makeitsweet.canalblog.com/
Dans un premier temps vous devez modifier votre bannière...soit vous refaite une bannière en lui ajoutant des bordures, soit vous ajoutez des bordures à votre bannière actuelle, comme ceci :
Ensuite il faut "fabriquer" les bordures de #container...
Allez dans votre feuille de style pour relever la taille de votre #container...notre image avec les bordures doit faire la même taille.
Dans cet exemple notre #container fait 960px...notre bannière aussi d'ailleurs.
Ouvrez Photofiltre et faites Nouveau pour obtenir un rectangle blanc qui doit faire 960x26 px dans cet exemple, mais largeur n'a pas d'importance, tout dépend de la taille de votre motif.
Ensuite vous fabriquez vous même des bordures ou vous en collez des toutes faites que vous trouverez sur le net avec une petite recherche d'image sur Google par exemple...
Pensez à mettre la couleur de votre fond d'écran sur les extrémités de votre image pour que les bordures se confondent avec votre fond d'écran (même chose pour la bannière).
Vous trouverez le code couleur de votre fond d'écran dans la feuille de style :

Si vous avez une image en fond d'écran, vous devez rendre les extrémités transparentes.
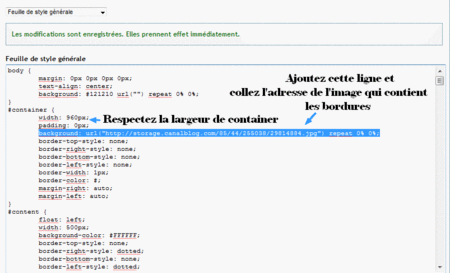
Maintenant allez sur votre feuille de style et ajoutez cette ligne à votre #container :
background: url("http://Adresse de votre image container avec les bordures.jpg") repeat 0% 0%;
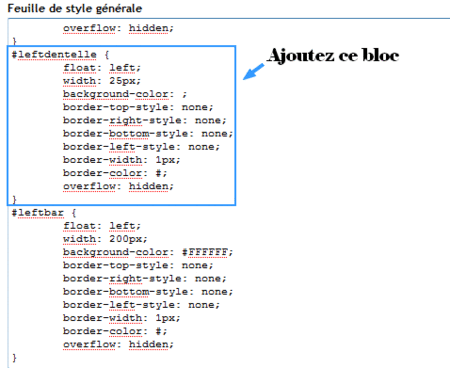
Ajoutez ensuite ce bloc au dessus ou en dessous du bloc #leftbar :
#leftdentelle {
float: left;
width: 25px;
background-color: ;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #;
overflow: hidden;
}
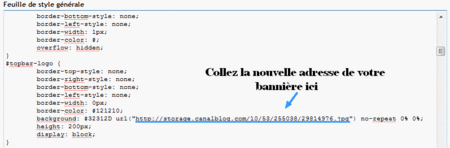
Vous devez maintenant remplacer l'adresse de votre bannière par l'adresse de la nouvelle bannière avec les bordures.
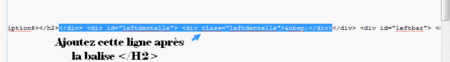
Dernière étape, ouvrez votre page d'accueil et collez ces codes sur la ligne du <body> juste après la balise </h2> comme sur la capture :
</div> <div id="leftdentelle"> <div class="leftdentelle"> </div>
Voilà, c'est fini...










/https%3A%2F%2Fstorage.canalblog.com%2F78%2F89%2F251752%2F35459135_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F44%2F05%2F251752%2F34715730_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F82%2F53%2F251752%2F34364503_o.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)